Editing views for the object-centric Inventory Management Control Center app
The Inventory Management Control Center app comes with a prebuilt set of views. Edit the app’s views in Studio if you need to:
Make any customizations and changes to suit your business process.
Change the look of the supplied views.
Include custom attributes or relationships that you added to the Celonis object types used in your custom Inventory Management perspective.
The app will use the custom object types that you created following the setup guide and placed in the custom Inventory Management perspective. If you added any other custom attributes or relationships to objects in the perspective, you’ll need to edit the app’s views to include them. You don’t have to surface all (or any) of your custom attributes and relationships in the app’s views. If you don’t, it doesn’t cause a problem, the app just ignores them.
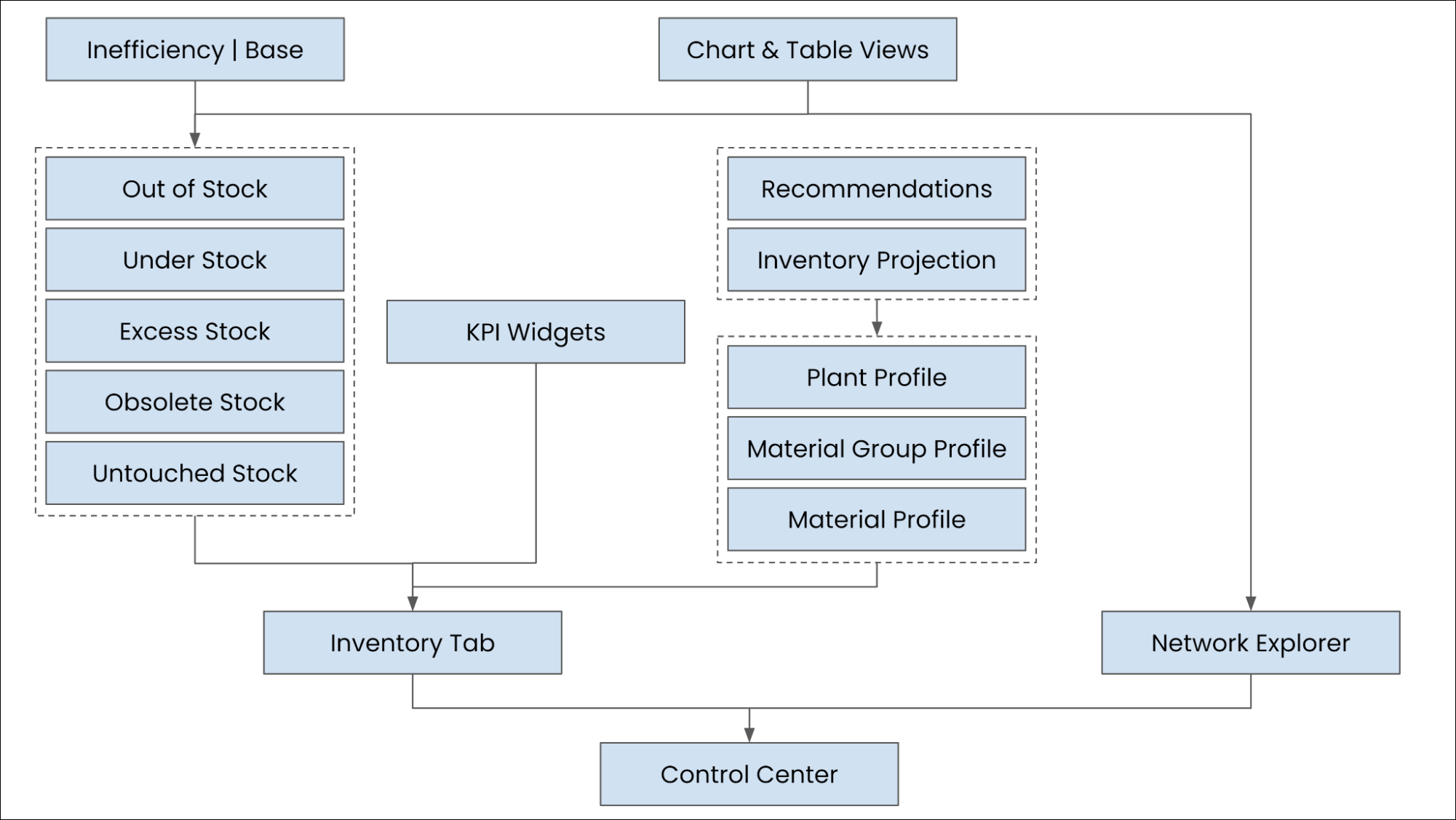
Here’s the view architecture for the Inventory Management Control Center app:

Control Center - This is the only view that is directly accessible to business users. It includes the Inventory and Network tabs.
Inventory Tab - The Inventory tab shows the inefficiency list and the record tables. These components give access to the profile views for inefficiencies (Stock Out, Under Stock, Excess Stock, Obsolete Stock, Untouched Stock) and records (Plant Profile, Material Group Profile, Material Profile).
Network Explorer - The Network tab visualizes your Bill of Materials, showing which material is assembled where and from which parts. Note that this visualization is derived exclusively from your master data - it reflects the “to be” state. It does not use actual order data to visualize the current state of your network (the “as is” state).
You’ll need Analyst permissions for Studio and for the relevant views and components to modify them. If you need training, check out the training track “Build Knowledge Models and Views” on the Celonis Academy.
Here’s how to edit the Inventory Management Control Center app’s views:
In the Celonis navigation menu, select Studio.
Find the Inventory Management Control Center app in your Studio space navigation.
Expand the package’s structure using the arrow, then expand the folders to find and select the view you want to edit.
Tip
Base views contain the common components for multiple other views. When you change something in the base view, it changes everywhere that view is used. Other views can reuse part or all of the base views, adding, editing, or removing components. This is called extending the base views.
Embedded views are contained in other views. They can be used directly in a base view and embedded in each other.
Profile views contain details or lists for a particular item. These views open when the user selects an item.
In the view, click Edit Mode or press Ctrl + Shift + E to enter edit mode.
Click the Edit Component button on any component to go to the component editor. Here you can add and remove data fields shown in a table or chart, change sorting and display attributes, add action buttons, and make other edits, as relevant for the component type.
When you’ve finished editing a component, click Save to save and exit.
When you’ve finished editing all the components you want to, click Save to save the view, then click Exit Edit Mode to lock it again.
Tip
It’s also possible to edit views in the YAML editor if there’s something you can’t achieve in the visual editor. Click the Switch to Code Editor icon </> to view the YAML.
When you’ve finished editing all the views you want to, publish a version of the app package. There's a Publish Package button at the top of all the screens in your Studio space.