Editing views for the object-centric Open Purchase Order Management app
The Open Purchase Order Management app comes with a prebuilt set of views. Edit the app’s views in Studio if you need to:
Make any customizations and changes to suit your business process.
Change the look of the supplied views.
Include custom attributes or relationships that you added to the Celonis object types used in the perspective_celonis_Procurement perspective.
The app doesn’t do anything automatically with customizations to Celonis object types - they won’t be surfaced in views. If you want to use them, you’ll need to edit the app’s views to include them. You don’t have to surface all (or any) of your custom attributes and relationships in the app’s views. If you don’t, it doesn’t cause a problem, the app just ignores them.
These views for the Open Purchase Order Management app are directly accessible to users, and the base views and embedded views are available for editing through them:
Open Purchase Order Management: This is the main view that business users can use for their daily tasks, with tabs for order items, tasks items, and closed items.
Side bars: These two base views, for purchase orders and purchase order items, are are used across the app, based on the working method (header or item level).
[Base] All tabs: This view is the single source of truth of what is displayed in the main page (Open Purchase Order Management view). The view contains similar components and tabs that are designed to be displayed based on whether the user is working on the app at the header or item level.
[Base] Profile views: This view is the single source of truth of what is displayed in the profile views. The view contains similar components and tabs that are designed to be displayed based on whether the user is working on the app at the header or item level.
Settings: This is a quickstart view to configure the settings of the app, where you can validate business logic and make a value assessment for this use case, and where you can fix any potential issues with the app.
You’ll need Analyst permissions for Studio and for the relevant views and components to modify them. If you need training, check out the training track “Build Knowledge Models and Views” on the Celonis Academy.
Here’s how to edit the Open Purchase Order Management app’s views:
In the Celonis navigation menu, select Studio.
Find the Open Purchase Order Management app in your Studio space navigation.
Expand the package’s structure using the arrow, then expand the folders to find and select the view you want to edit.
Tip
Base views contain the common components for multiple other views. When you change something in the base view, it changes everywhere that view is used. Other views can reuse part or all of the base views, adding, editing, or removing components. This is called extending the base views.
Embedded views are contained in other views. They can be used directly in a base view and embedded in each other.
Profile views contain details or lists for a particular item. These views open when the user selects an item.
In the view, click Edit Mode or press Ctrl + Shift + E to enter edit mode.
Click the Edit Component button on any component to go to the component editor. Here you can add and remove data fields shown in a table or chart, change sorting and display attributes, add action buttons, and make other edits, as relevant for the component type.
When you’ve finished editing a component, click Save to save and exit.
When you’ve finished editing all the components you want to, click Save to save the view, then click Exit Edit Mode to lock it again.
Tip
It’s also possible to edit views in the YAML editor if there’s something you can’t achieve in the visual editor. Click the Switch to Code Editor icon </> to view the YAML.
When you’ve finished editing all the views you want to, publish a version of the app package. There's a Publish Package button at the top of all the screens in your Studio space.
Background colors for net order values
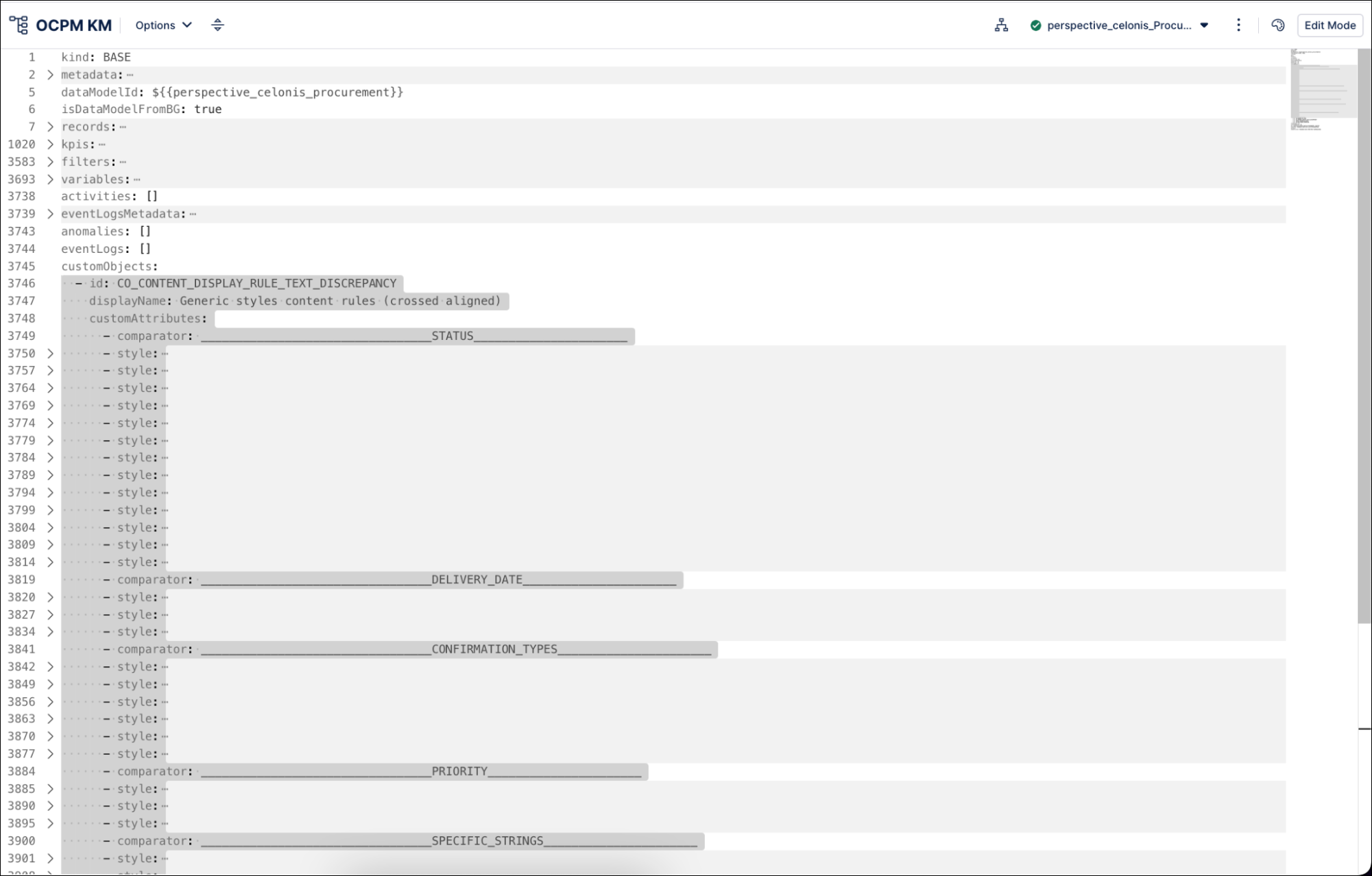
The Open Purchase Order Management app uses different shades of gray as the background for orders depending on the net order value. The custom object CO_CONTENT_DISPLAY_RULE_TEXT_DISCREPANCY in the Knowledge Model is the display rule that sets up the background colors and text colors. In this custom object, the thresholds for changing color are preset to 100000, 10000, 1000, 100, and 0 units of your display currency.
You can’t edit this display rule in the Marketplace download of the app. If you want to change the thresholds, background colors, or text colors, you can copy and rename the custom object and edit your copy, then replace the original display rule with your custom version. Here’s how to do that. For the general documentation for custom objects, see Knowledge Model - Custom Objects and Custom Attributes.
In the Celonis navigation menu, select Studio.
Find the Open Purchase Order Management app in your Studio space navigation.
Expand the package’s structure using the arrow.
Go to the Knowledge Models folder and select “OCPM KM”.
In the visual editor, click the Switch to YAML icon </> to view the YAML for the Knowledge Model.

Optional: If you want the augmented attributes to have their own icons, you’ll need to replace the custom object that holds the display rule for the item status. Here’s how to do this:
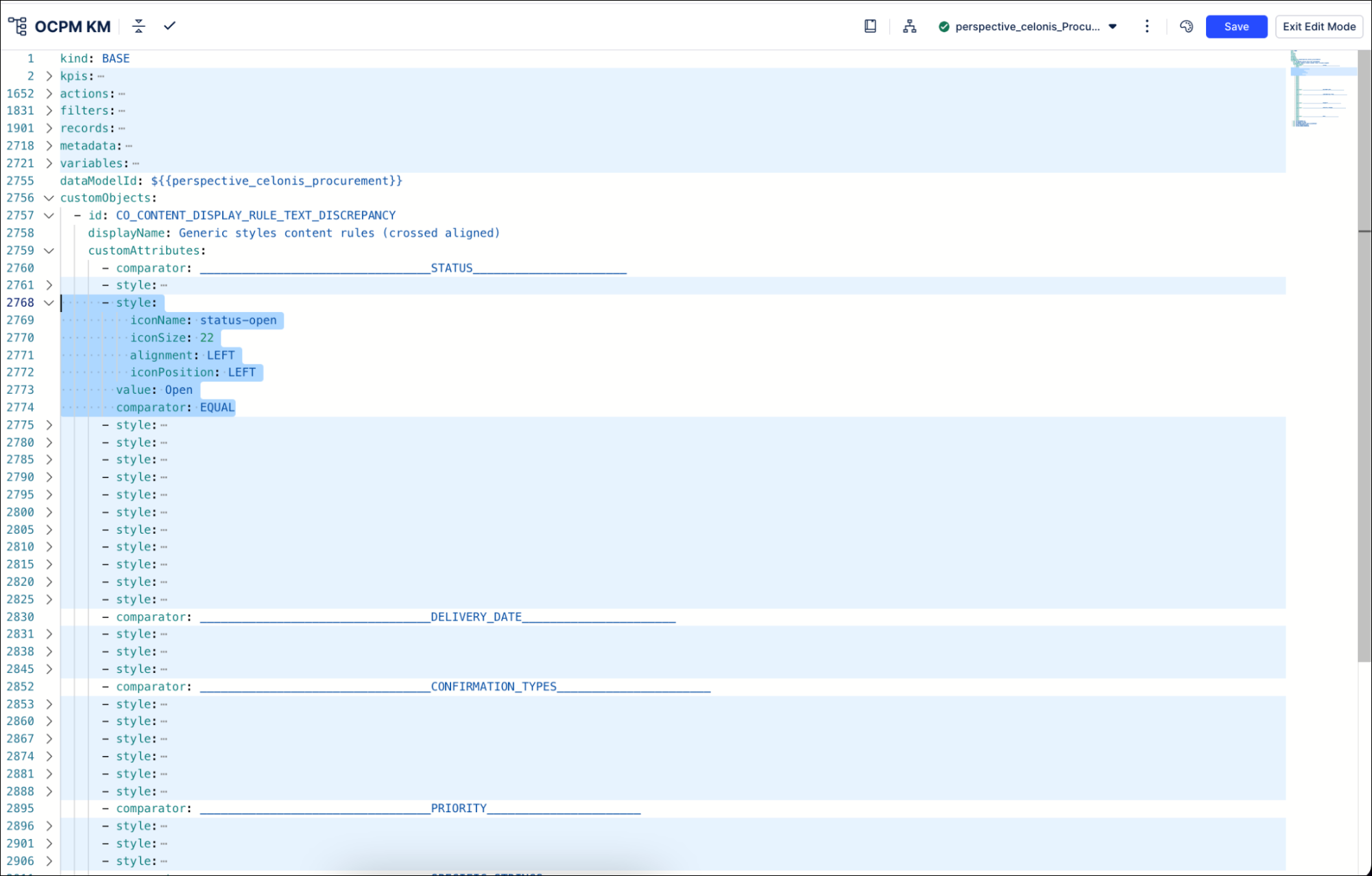
Click inside the YAML editor to access the editor’s own search function (instead of your browser search, which won’t work), then press Ctrl + F and search for the custom object CO_CONTENT_DISPLAY_RULE_TEXT_DISCREPANCY.

Copy the whole of the custom object, then click Edit Mode.

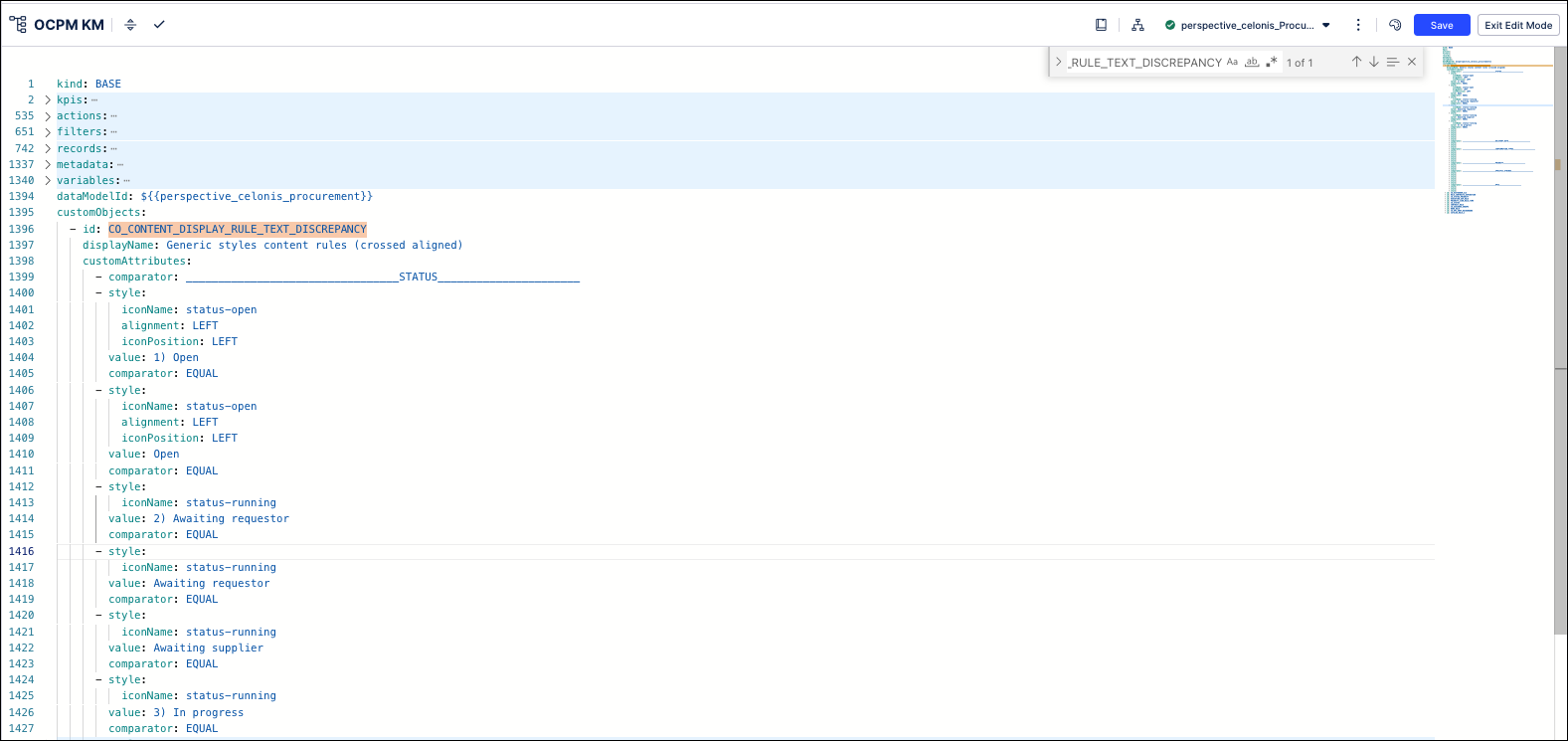
Paste the custom object into the customObjects section of the YAML. Add a custom attribute for each of your new status values, including a suitable icon for each of them. Click Save and Exit Edit Mode to finish, then click the palette icon to switch back to the visual editor.

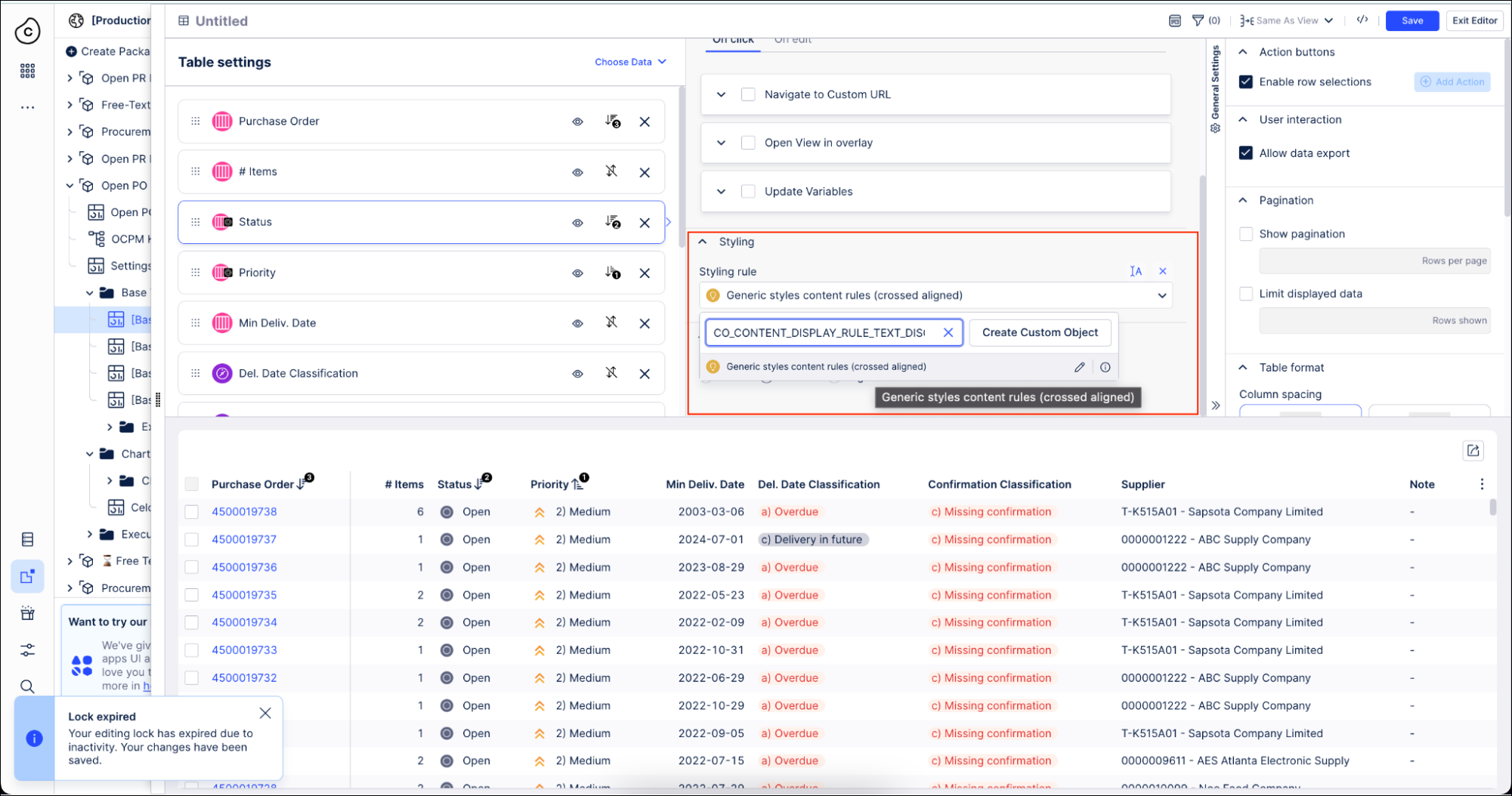
In each of the tables where a display rule for unbilled status is used, apply your new custom object instead of the preset custom object. Click the Edit Component button on the table to go to the component editor, then find the value setting in the table settings (here it’s “Status”). Specify your new custom object for the styling rule, and click Save.

Go to the Action View and check that your new values are available in the Status dropdowns for the items, and showing the icons you expect.
In the Knowledge Model, click inside the YAML editor to access the editor’s own search function (instead of your browser search, which won’t work), then press Ctrl + F and search for the custom object CO_CONTENT_DISPLAY_RULE_TEXT_DISCREPANCY.

Copy the whole of the custom object, then click Edit Mode.
Paste the custom object into the customObjects section of the YAML. Change the ID to something different, such as CO_CONTENT_DISPLAY_RULE_TEXT_DISCREPANCY_CUSTOM.

Now you can change the thresholds, background colors, or text colors. You can add more custom attributes if you want more granular thresholds. Click Save and Exit Edit Mode to finish, then click the palette icon to switch back to the visual editor.

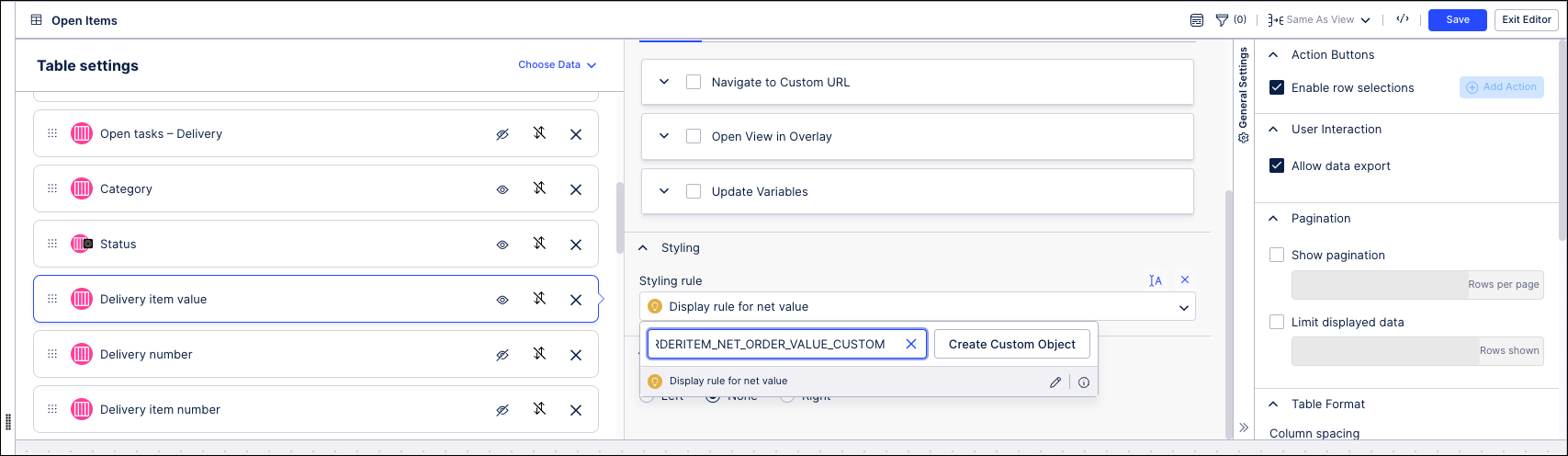
In each of the tables where a display rule for net value is used, apply your new custom object instead of the preset custom object. Click the Edit Component button on the table to go to the component editor, then find the value setting in the table settings (here it’s “Delivery item value”). Specify your new custom object for the styling rule, and click Save.