Cropping a process
Cropping allows you to adjust the underlying event log so that you can focus on activities occurring between two events in a process rather than viewing the full end-to-end process. By cropping the data displayed in your View component, you can then identify issues and fix inefficiencies between these steps.
Cropping is usually done by the Analyst behind the scenes. In addition, you can set up the View in a way that also the users in Apps can crop the data on demand for better transparency. To do this, you can use variables to populate the user input to the Knowledge model and crop the event log accordingly which in turn changes the data displayed in your Studio components.
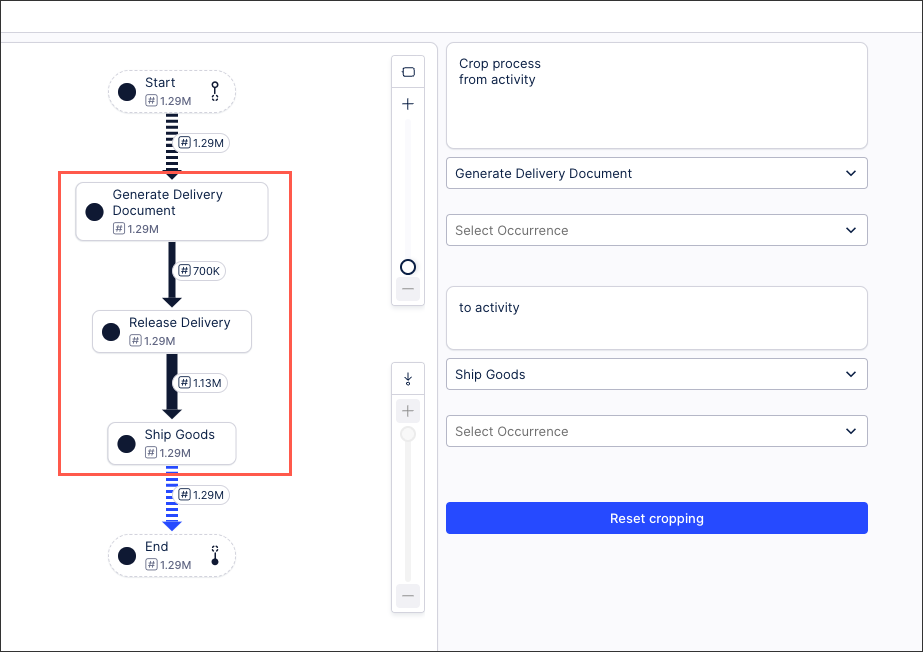
For example, in the following Order Management process, input dropdowns are used to select the desired activities and adjust the Process Explorer to display only the events / activities from Generate Delivery Document to Ship Goods:

To configure this example, you need the following:
Knowledge Model variables
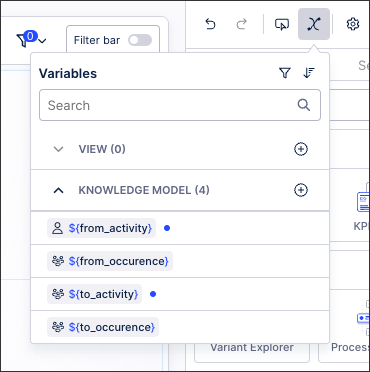
In the View, create four Knowledge Model variables:

from_activity
from_occurence
default value: FIRST
to_activity
to_occurence
default value: LAST
Knowledge Model - Event log
Create a new event log that uses the variables to crop a custom event log.
For the PQL statement, we use the CALC_CROP_TO_NULL reference.
For our Order Management example, the PQL statement for the cropped event log is:
CASE WHEN '${from_occurence}' != '' AND '${from_activity}' != '' AND '${to_occurence}' !='' AND '${to_activity}' != '' THEN
CALC_CROP_TO_NULL(${from_occurence}_OCCURRENCE['${from_activity}']
TO ${to_occurence}_OCCURRENCE['${to_activity}'],
"ACTIVITY_TABLE"."ACTIVITY_EN"
)
ELSE "ACTIVITY_TABLE"."ACTIVITY_EN" ENDView components
Configure the View components that users fill the variables with:
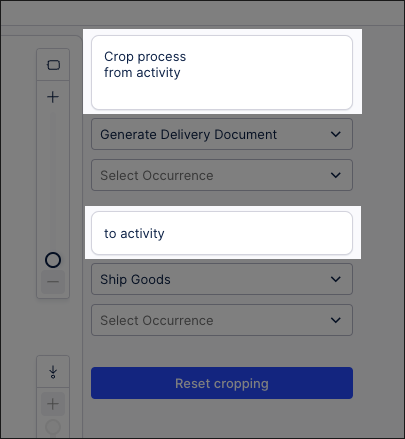
Text boxes (optional)
Add text boxes to guide the user / provide more information.
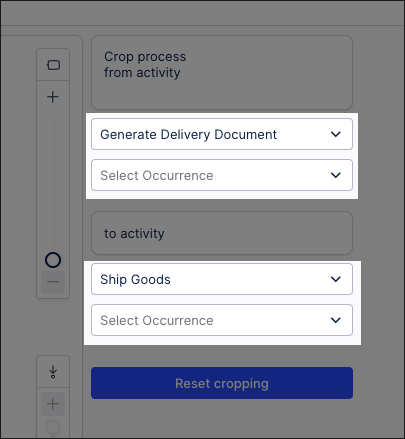
For example, we've added text boxes in the highlighted areas:

Input dropdowns
Add input dropdowns to select the from/ to activity and occurrence. For example, we've added input dropdowns in the highlighted areas:

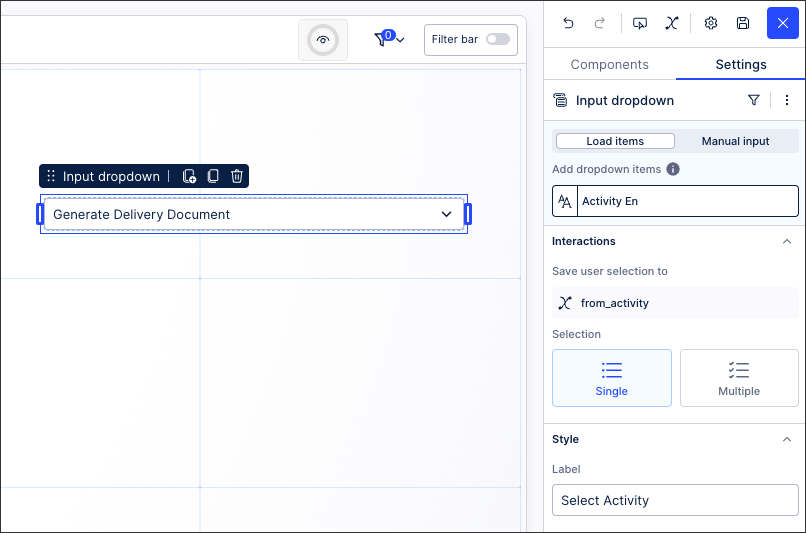
The configuration for the Generate Delivery Document input dropdown includes:
Load items from the activity table event log in the Knowledge Model
Save user selection to the from_activity variable.

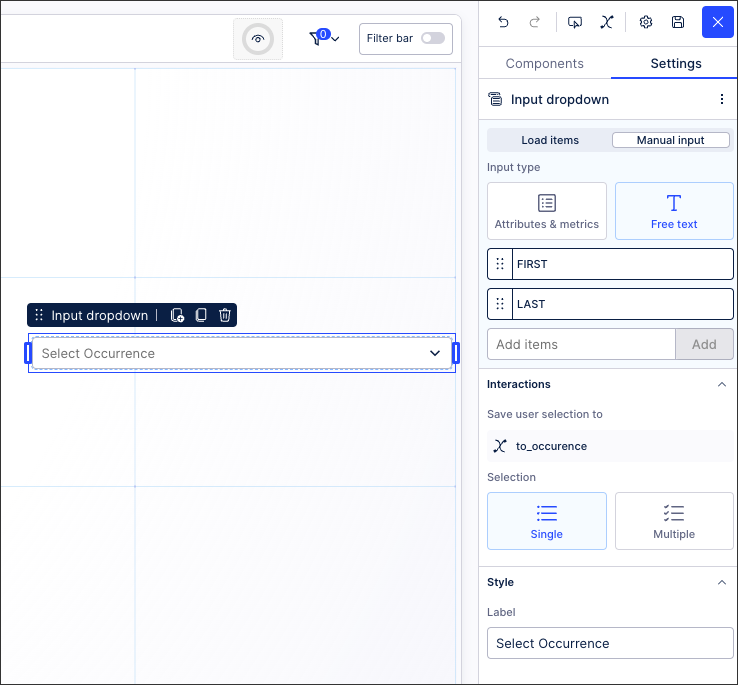
The configuration for the Select Occurence input dropdown includes:
Manual input - free text input for FIRST and LAST fields.
Save user selection to the to_occurence variable.

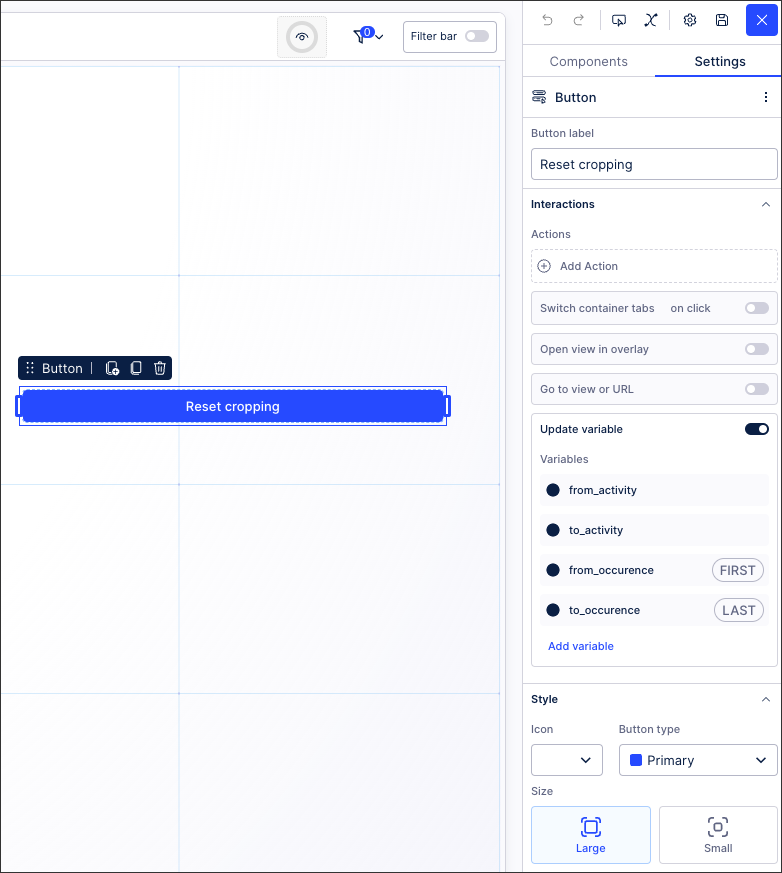
Button
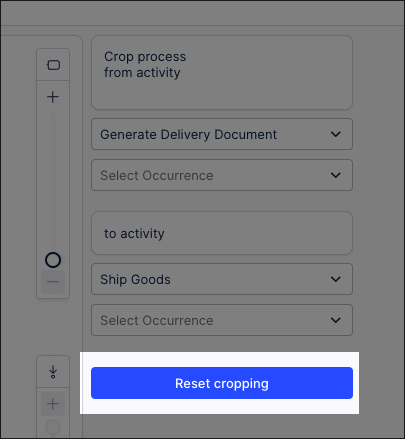
Add a button to reset the variables to the default value. For example, we've added a 'Reset cropping' button in the highlighted area:

To configure this button, we've enabled 'Update variable' and added the four variables we previously created.