Using smart inputs in Views
Feedback request
We're collecting feedback about your use of smart inputs in Studio Views. We'd love to hear where you're currently using smart inputs and if there are Studio features you'd like them to be enabled on. To send us your feedback, use the following form:
Smart inputs allow you to create custom interactions and expressions directly in text fields in Studio’s visual editors. When typing in supported text fields, smart inputs give you autocomplete suggestions from existing queries in your package. You can then click on the suggestion or use the arrow keys and Enter to add it to your expression.
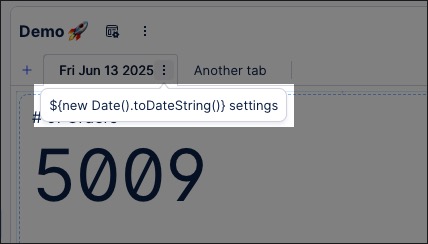
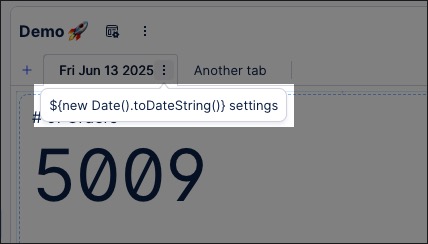
For example, a smart input is used in the tab name to display the current date:

This is configured using the following smart input:
${new Date().toDateString()}For a video overview of smart inputs in Views:
Studio text fields that support smart inputs
You can use smart inputs in the following Studio text fields and components:
Button label
Button variant
Color mapping for components
Filter dropdown label
Input box label
Input dropdown label
Tab container
Tab name
View name
You can also use smart inputs in any Studio input field that contains the following placeholder text:
Enter text or ${ for ExpressionsWhen you write an expression, you’ll receive an output shown below the smart input field. Depending on the value, that output can be a number, string, or boolean. Since smart inputs are currently only available for text (string) input fields, the output will automatically be converted into a string.
With smart inputs, selected suggestions are automatically enclosed with the required ${} syntax. For example, the following button title is a combination of free text and a view variable:
Result: ${view_variable}
Important
Variables defined using PQL are not supported for smart inputs.
For custom JS expressions that don't appear in the suggestions, you need to manually enclose your expression with the ${} syntax. Once the syntax is enter, the input field resembles an inline code editor. This is where you write your expression.
Expressions can be created using a combination of:
Queries, such as:
Variables (View or Knowledge Model Variables).
Translation keys.
Operators and booleans that are used to set up a specific calculation.
Functions that the smart input can take to return a certain output.
Smart Inputs can operate on various properties and functions, including the following example expressions:
Basic example expressions
Description | Expression | Output |
|---|---|---|
Variable combined with free text | Result: ${view_variable} | Result: Value |
Combining variable with javascript expression | ${view_variable + 'Free Text'} | Value Free Text |
Display output based on a current value of a Boolean variable value boolean condition. | ${boolean_variable?"Output true":"Output false"} | Output true / Output false |
Checking if a variable is empty and show placeholder text | ${!string_variable ? "Placeholder Text" : string_variable} | “Placeholder Text” (if empty) |
Checking if a value is greater than a threshold variable | ${temparatur_variable > 30 ? "Hot" : "Cool"} | "Hot" (if temperature greater than 30) |
Joining multiple variables into one string | ${first_name + " " + last_name} | "John Doe" |
Date example expressions
Description | Expression | Output |
|---|---|---|
Get the current date and time as a full string | ${new Date().toString()} | “ Thu Mar 13 2025 13:31:42 GMT+0100 (Central European Standard Time) ” |
Get only the date without time | ${new Date().toDateString()} | “Tue Mar 13 2025” |
Format a date to MM/DD/YY, HH:MM AM/PM | ${formatDate(new Date())} | “3/13/25, 12:35 PM” |
Get only the year | ${new Date().getFullYear()} | “2025” |
Get only the month (zero-based, so add +1 if needed) | ${new Date().getMonth() +1} | “3” (for March) |
Get only the day of the month | ${new Date().getDate()} | “13” (if March 13) |
Get the day of the week (0 = Sunday, 6 = Saturday) | ${new Date().getDay()} | "4" (for Thursday) |
Get the current timestamp on page load (milliseconds since 1970) | ${new Date().getTime()} | “1741869560110” |
Format date to ISO 8601 format | ${new Date().toISOString()} | “2025-03-13T12:40:58.834Z” |
Get the current time (HH:MM:SS) | ${new Date().toLocaleTimeString()} | “13:42:27” |
Get the current date in a specific format (%Y-%m-%d) | ${formatDate(new Date(),"%Y-%m-%d")} | “2025-03-13” |
Number example expressions
Description | Express | Output |
|---|---|---|
Multiplies the number by 100 and adds a % sign | ${formatNumber(0.75, '0.0%')} | 75% |
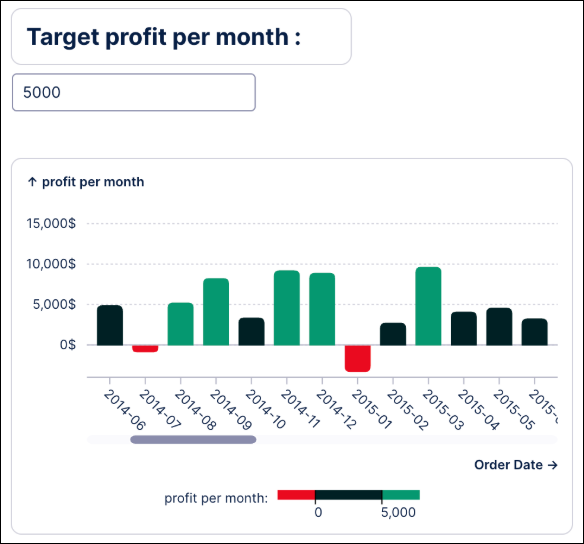
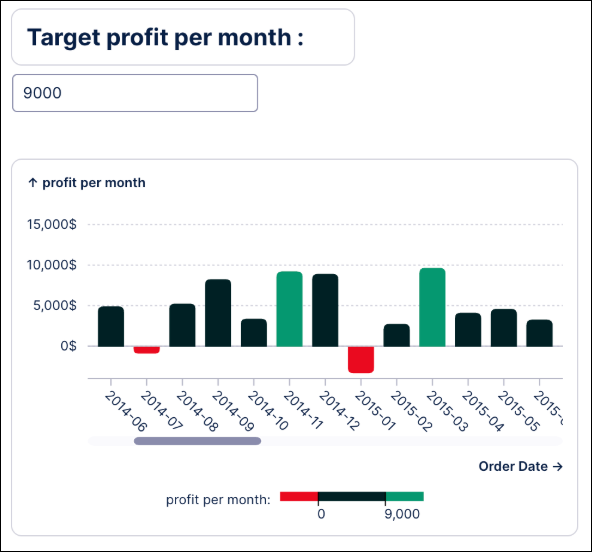
You can use smart inputs to create dynamic color mapping in your Studio Views. Using dynamic values directly in visual mapping rules is an effective way to improve your data visualization.
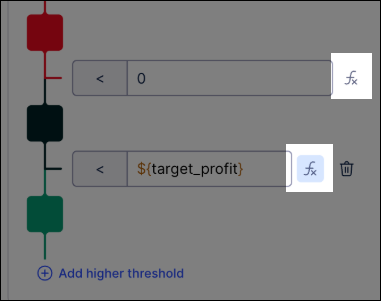
To do this, you can open the color mapping settings of your desired chart and click on “fx” next to the input field:

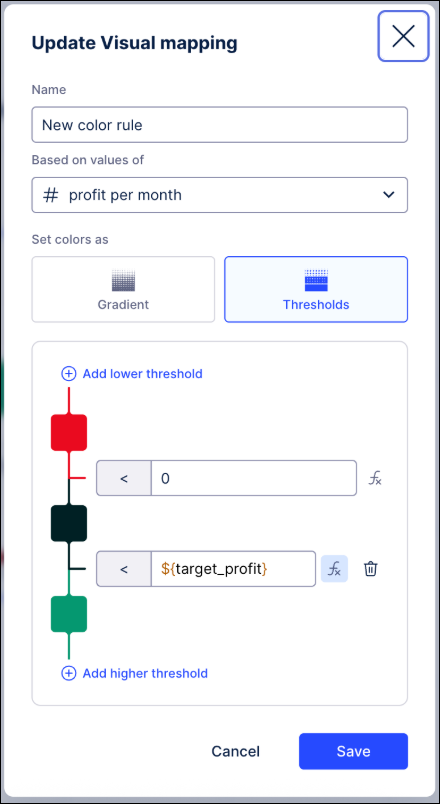
In the example below, you can see the value of the variable ${target_profit} marking a threshold, and the static value 0 marking another:

With the input box component linked to the variable, you can dynamically change the threshold of the chart's color mapping:


You can fetch information about the current user, such as their name, email address and role and output it to any Studio input field that supports smart inputs. The fetch functionality uses the following syntax.
Description | Expression | Output |
|---|---|---|
Fetch the name of the current user. | ${_context.currentUser.name} | User's name as a string. |
Fetch the email address of the current user. | ${_context.currentUser.email} | User's email address as a string. |
Fetch the role of the current user. | ${_context.currentUser.member}${_context.currentUser.analyst}${_context.currentUser.admin} | Role as a Boolean. |