Studio workflows and content structure
Studio is a low-code development feature where you can build, test, publish, and share process-focused dashboards and applications (apps). Using data ingested from your process ecosystems, you can then use this content to view real-time insights and recommendations for your business.
Studio and Celonis Platform workflows
To understand how Studio fits into your Celonis Platform workflows:
To allow you to build dashboards and apps within Studio, your data engineers have connected your process ecosystems (such as your ERP) to your Celonis team using the Data feature. The raw data from these connected ecosystems is then ingested and transformed into what we call Data Models (which show a picture of how your systems are connected). You can then use these models when creating your Studio content.
Then in Studio you create Views and apps by selecting the data you want to display on your dashboard and then choose the layout, filters, and related settings for it. This dashboard can then be tested, published with version controls, and then shared with your colleagues. You can also take advantage of the automation and simulation tools available in Studio, helping you to automate repetitive tasks and simulate processes to assess the impact of decisions beforehand.
The dashboard and apps you created and shared within Studio can then be viewed by you and your colleagues in the Apps area.
Studio content structure
As multiple members of your team may also have access to Studio, understanding the way content is structured within this feature is important. To help you organize and manage the content you create in Studio, you have spaces, packages, folders (optional), and assets.
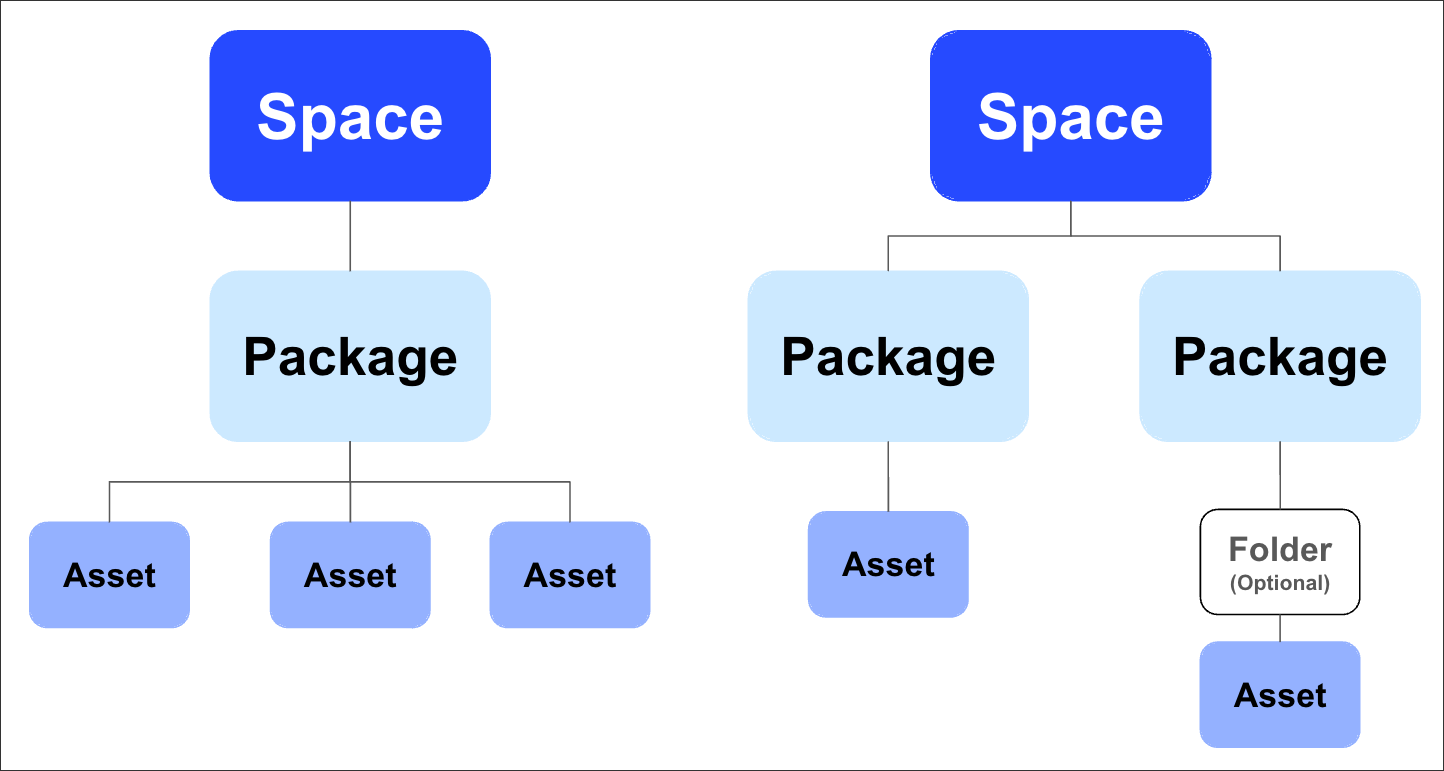
The following diagram shows the relationship between spaces, packages, folders, and assets:
 |
Spaces
To start with, you have spaces. Spaces are overarching structural containers for your content within Studio, allowing you to organize and group your work as needed. You can create and manage multiple spaces within Studio, with each space having a unique ID and set of permissions to control who can access it.
Common use cases for spaces include having separate spaces for each region, per project, and for individual team members.
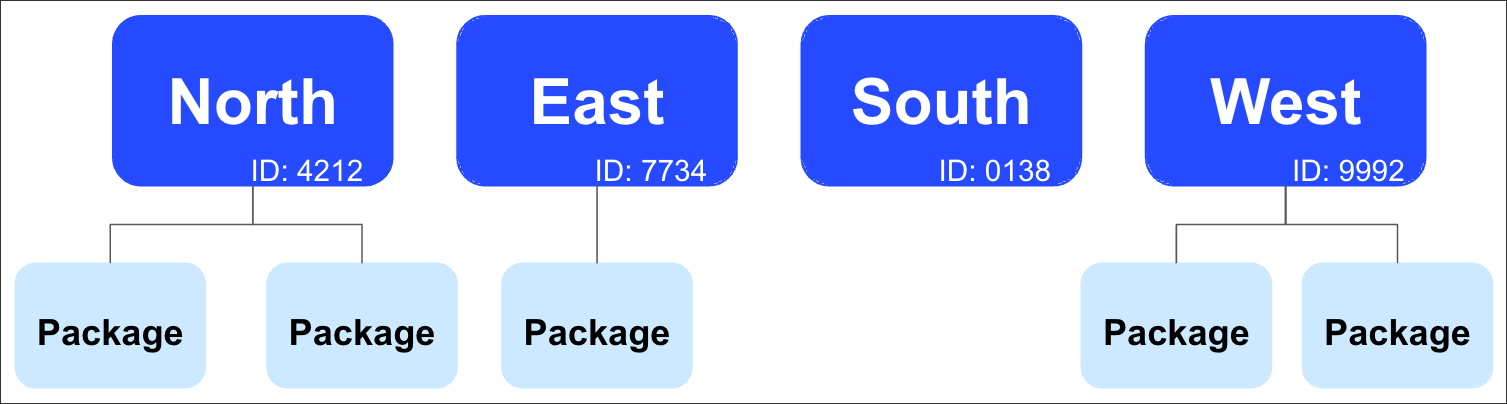
The below is an example of region based spaces (with fictional space IDs for illustration):
 |
For more information about spaces, see: Spaces.
Packages
Within a space you can then create packages, helping you to further organize your content around common use cases or themes. You can create and manage multiple packages within a space, with each package having a unique ID and set of permissions to control who can access it.
Packages typically contain the assets, settings, and functionalities for your dashboard or app, so we recommend creating one package for each dashboard or app you need. A common use cases for packages is to based them on business processes or metrics, such as purchase order creation, invoice payments, and sales orders.
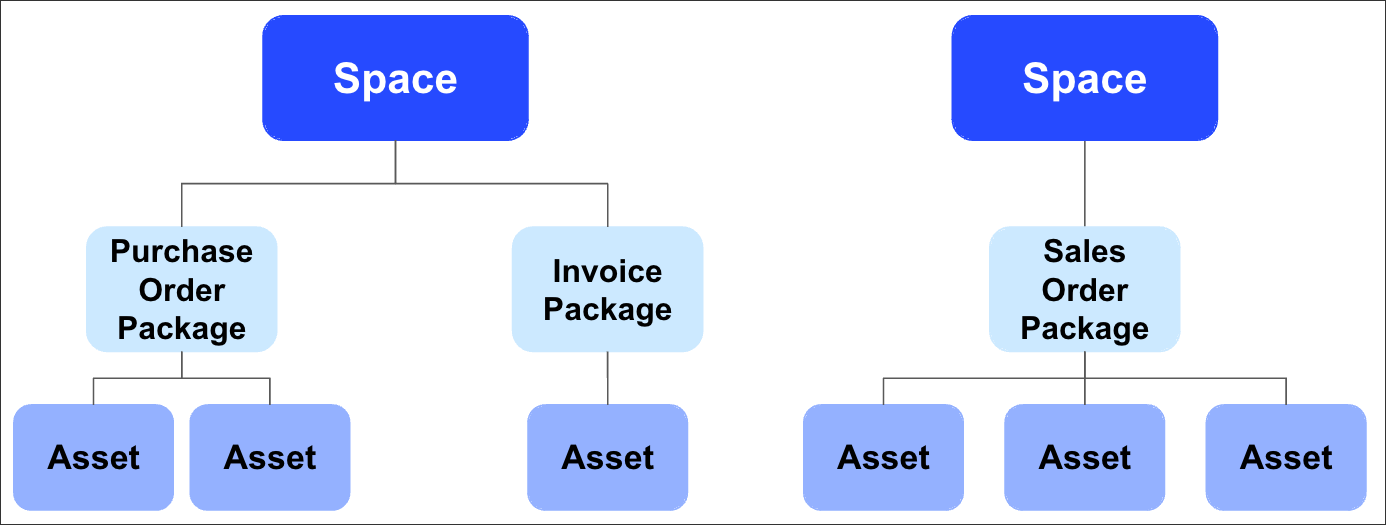
Below is an example of using different packages per business process:
 |
For more information about packages, see: Packages.
Assets
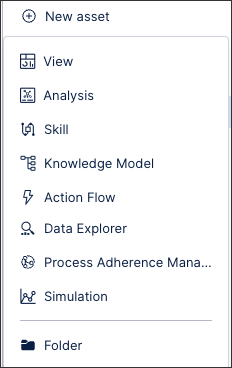
Within a package, you can create, edit, and publish a number of package assets by clicking New asset. These assets are the building blocks for your app, both with the data the apps contain and how that is displayed to your app viewers.
For an overview of available package assets, see: Asset types.
 |