Editing views for the object-centric Material Allocation app
The Material Allocation app comes with a prebuilt set of views. Edit the app’s views in Studio if you need to:
Make any customizations and changes to suit your business process.
Change the look of the supplied views.
Include custom attributes or relationships that you added to the Celonis object types used in your custom Inventory Management perspective.
The app doesn’t do anything automatically with customizations to Celonis object types - they won’t be surfaced in views. If you want to use them, you’ll need to edit the app’s views to include them. You don’t have to surface all (or any) of your custom attributes and relationships in the app’s views. If you don’t, it doesn’t cause a problem, the app just ignores them.
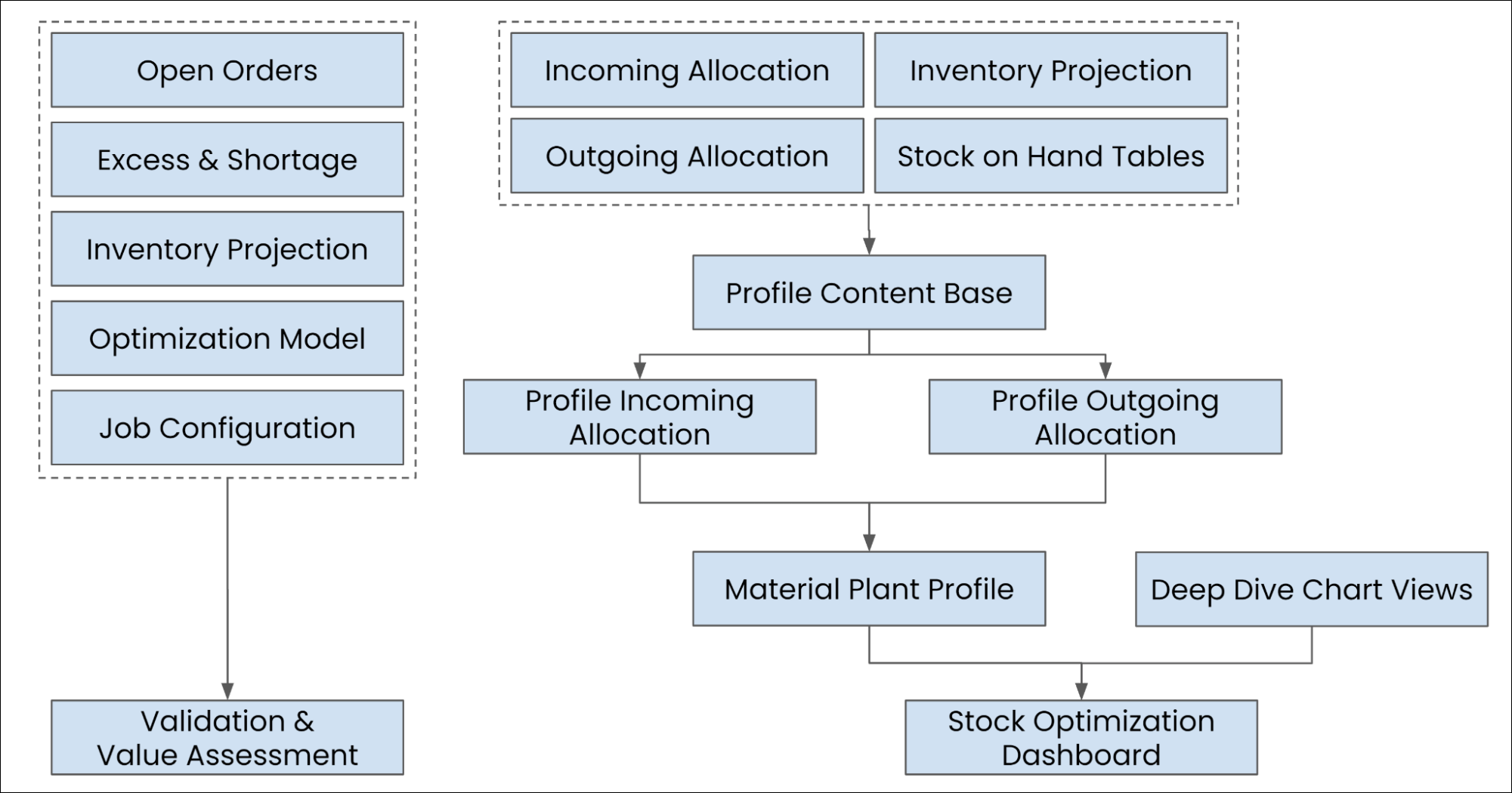
Here’s the view architecture for the Material Allocation app:

Stock Optimization Dashboard - this is the main view that business users can use for their daily tasks. It embeds the deep dive chart views and the Material Plant Profile. The Material Plant Profile view is made up of a Profile Content base view that embeds profile views for incoming allocation and outgoing allocation, and embeds the views for Incoming Allocation, Outgoing Allocation, Inventory Projection, and Stock on Hand Tables.
Validation and Value Assessment - this is a quickstart view for setup, where you can make a value assessment for this use case. It embeds the views that you can use to validate the business logic for each aspect of the app (Open Orders, Excess & Shortage, Inventory Projection, Optimization Model, and Job Configuration).
User Guide - this is an onboarding view for business users to explore the app’s functions interactively.
You’ll need Analyst permissions for Studio and for the relevant views and components to modify them. If you need training, check out the training track “Build Knowledge Models and Views” on the Celonis Academy.
Here’s how to edit the Material Allocation app’s views:
In the Celonis navigation menu, select Studio.
Find the Material Allocation app in your Studio space navigation.
Expand the package’s structure using the arrow, then expand the folders to find and select the view you want to edit.
Tip
Base views contain the common components for multiple other views. When you change something in the base view, it changes everywhere that view is used. Other views can reuse part or all of the base views, adding, editing, or removing components. This is called extending the base views.
Embedded views are contained in other views. They can be used directly in a base view and embedded in each other.
Profile views contain details or lists for a particular item. These views open when the user selects an item.
In the view, click Edit Mode or press Ctrl + Shift + E to enter edit mode.
Click the Edit Component button on any component to go to the component editor. Here you can add and remove data fields shown in a table or chart, change sorting and display attributes, add action buttons, and make other edits, as relevant for the component type.
When you’ve finished editing a component, click Save to save and exit.
When you’ve finished editing all the components you want to, click Save to save the view, then click Exit Edit Mode to lock it again.
Tip
It’s also possible to edit views in the YAML editor if there’s something you can’t achieve in the visual editor. Click the Switch to Code Editor icon </> to view the YAML.
When you’ve finished editing all the views you want to, publish a version of the app package. There's a Publish Package button at the top of all the screens in your Studio space.