Editing views for the case-centric Shipped Not Invoiced app
The Shipped Not Invoiced app comes with a prebuilt set of views. Edit the app’s views in Studio if you need to:
Make any customizations and changes to suit your business process.
Change the look of the supplied views.
Include custom properties that you added to the data model.
The app doesn’t do anything with custom properties out of the box - they won’t be surfaced automatically in views. If you want to use them, you’ll need to edit the app’s views to include them. You don’t have to surface all (or any) of your custom properties in the app’s views. If you don’t, it doesn’t cause a problem, the app just ignores them.
These views for the Shipped Not Invoiced app are directly accessible to users:
Action View - this is the main view that business users can use for their daily tasks. The embedded views are available for editing through this view.
User Guide - this is an onboarding view for business users to explore the app’s functions interactively.
Validation and Value Assessment - this is a quickstart view for setup where you can validate the business logic and make a value assessment for this use case. The parameters you set in this view are automatically changed in Settings and reflected in the Action View.
Settings - this is a view where you can manage the values of runtime variables.
You’ll need Analyst permissions for Studio and for the relevant views and components to modify them. If you need training, check out the training track “Build Knowledge Models and Views” on the Celonis Academy.
Here’s how to edit the Shipped Not Invoiced app’s views:
In the Celonis navigation menu, select Studio.
Find the Shipped Not Invoiced app in your Studio space navigation.
Expand the package’s structure using the arrow, then expand the folders to find and select the view you want to edit.
Tip
Embedded views are contained in other views. The collapsible elements in the Action View are defined as embedded views.
Profile views contain details or lists for a particular item. These views open when the user selects an item.
The Shipped Not Invoiced app doesn’t use base views, which contain common components for multiple other views.
In the view, click Edit Mode or press Ctrl + Shift + E to enter edit mode.
Click the Edit Component button on any component to go to the component editor. Here you can add and remove data fields shown in a table or chart, change sorting and display attributes, add action buttons, and other edits, as relevant for the component type.
When you’ve finished editing a component, click Save to save and exit.
When you’ve finished editing all the components you want to, click Save to save the view, then click Exit Edit Mode to lock it again.
Tip
It’s also possible to edit views in the YAML editor if there’s something you can’t achieve in the visual editor. Click the Switch to Code Editor icon </> to view the YAML.
When you’ve finished editing all the views you want to, publish a version of the app package. There's a Publish Package button at the top of all the screens in your Studio space.
Background colors for net order values
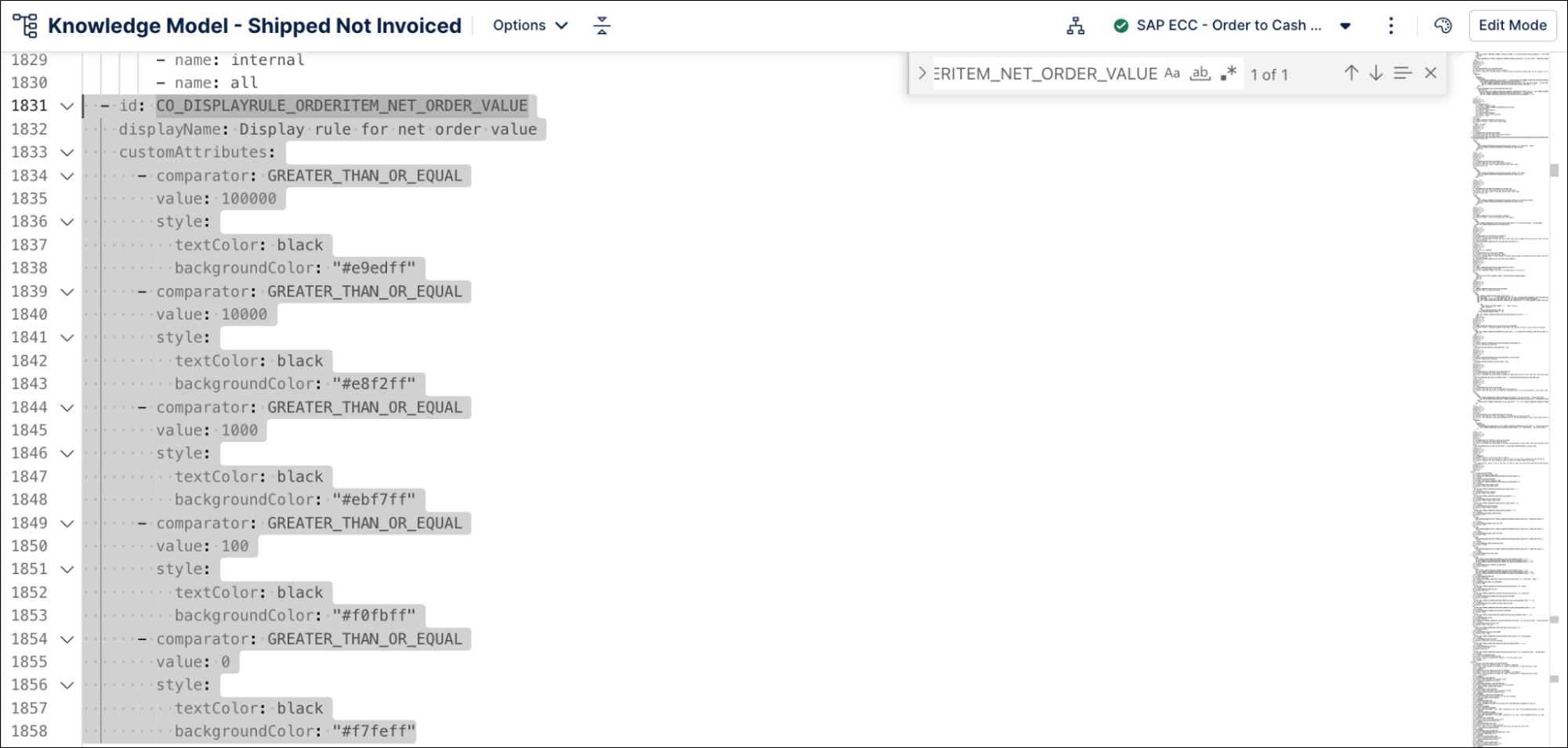
The Shipped Not Invoiced app uses different shades of gray as the background for orders depending on the net order value. The custom object CO_DISPLAYRULE_ORDERITEM_NET_ORDER_VALUE in the Knowledge Model is the display rule that sets up the background colors and text colors. In this custom object, the thresholds for changing color are preset to 100000, 10000, 1000, 100, and 0 units of your display currency.
You can’t edit this display rule in the Marketplace download of the app. If you want to change the thresholds, background colors, or text colors, you can copy and rename the custom object and edit your copy, then replace the original display rule with your custom version. Here’s how:
In the Celonis navigation menu, select Studio.
Find the Shipped Not Invoiced app in your Studio space navigation.
Expand the package’s structure using the arrow.
Go to the Knowledge Models folder and select “Knowledge Model”.
In the visual editor, click the Switch to YAML icon </> to view the YAML for the Knowledge Model.
Click inside the YAML editor to access the editor’s own search function (instead of your browser search, which won’t work), then press Ctrl + F and search for the custom object CO_DISPLAYRULE_ORDERITEM_NET_ORDER_VALUE.
Copy the whole of the custom object, then click Edit Mode.

Paste the custom object into the customObjects section of the YAML. Change the ID to something different, such as CO_DISPLAYRULE_ORDERITEM_NET_ORDER_VALUE_CUSTOM.
Now you can change the thresholds, background colors, or text colors. You can add more custom attributes if you want more granular thresholds. Click Save and Exit Edit Mode to finish, then click the palette icon to switch back to the visual editor.
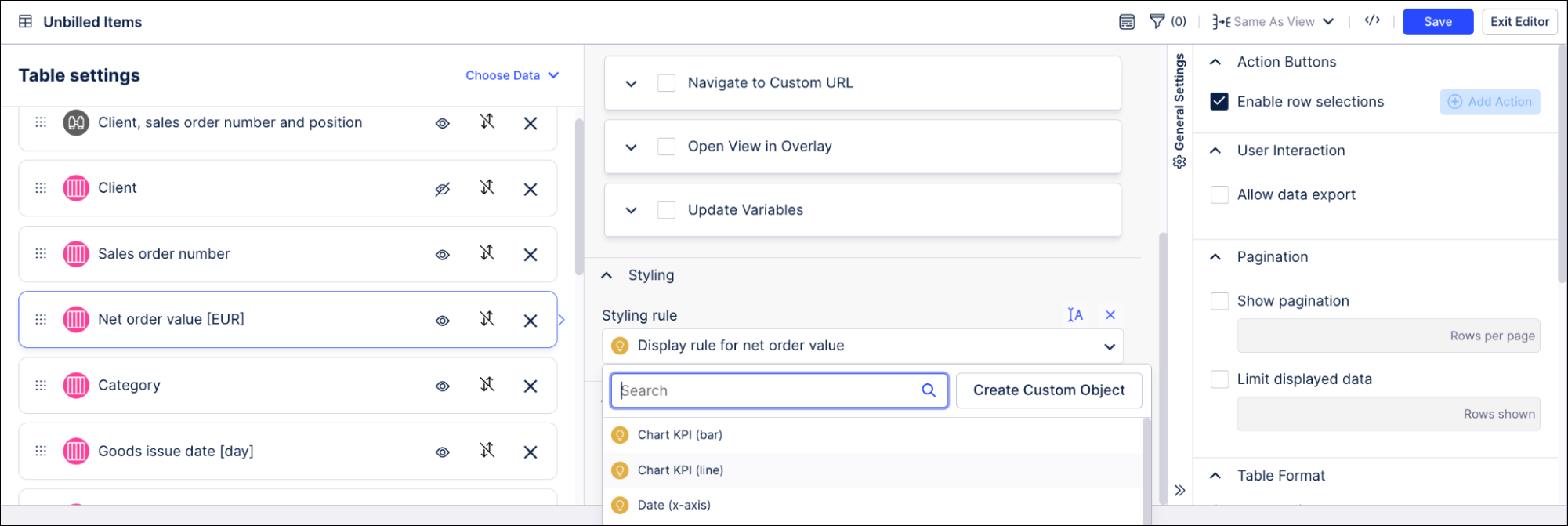
In each of the tables where a display rule for net value is used, apply your new custom object instead of the preset custom object. Click the Edit Component button on the table to go to the component editor, then find the value setting in the table settings (here it’s “Net order value”). Specify your new custom object for the styling rule, and click Save.