Configuring an attribute list in legacy views
Legacy view component
You're currently viewing a topic about a legacy view component in Studio. This component can still be used in legacy Studio views, however we recommend using the visual view editor in the new Studio experience. The updated interface includes drag and drop capabilities, allowing you to easily add components and configure your views.
For more information, see: Views.
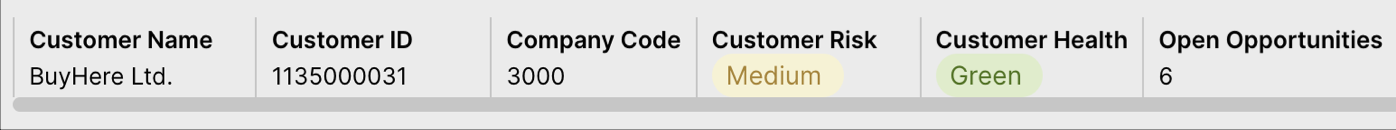
By adding an attribute list to your view, your users can overview of key performance indicators for a specific object. Attribute lists can be displayed vertically or horizontally and allow users to copy the data to their clipboard.
 |
Basic attribute list configuration
When configuring a basic attribute list, the following attributes are available:
Attribute | Required | Type | Description |
|---|---|---|---|
field | Yes | Record Attribute KPI | References objects defined in the Knowledge Model. Important In many use cases, the record must have an identifier defined to use properly. |
id | Yes | String | Defines a unique identifier for the field. It gets auto-generated if not defined. . |
order | Yes | Integer | Defines the order of the table column. Gets auto-generated if not defined. . |
The YAML example for a basic attribute list configuration:
id: attributeUsage
type: attribute-list
settings:
data:
- field: INVOICE_LINE.ACCOUNTING_DOC_NO_LINE
id: 100
order: 100
- field: INVOICE.INVOICE_VALUE
id: 200
order: 200
Advanced attribute list configuration
In addition to the basic configuration the following additional configuration options are also available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
position | No | Enum | vertical horizontal | vertical | Defines the orientation of the list. |
displayContentRule | No | Custom Attribute | Defines custom formatting of individual attributes. You can change text formatting or apply icons based on different conditions. For more details check out the Display Rule documentation.
In order to make the display rule fully functional an additional Custom Object is required in the Knowledge Model. This custom object contains all the information on how to display the attribute. Knowledge Model customObjects:
- id: CELONIS_STATUS_STYLE
displayName: Celonis Status rule
customAttributes:
- comparator: EQUAL
value: Done
style:
iconName: status-successful
iconPosition: ONLY_ICON
iconSize: 24
- comparator: EQUAL
value: Snoozed
style:
iconName: status-failed
iconPosition: ONLY_ICON
iconSize: 24
- comparator: EQUAL
value: In Progress
style:
iconName: status-running
iconPosition: ONLY_ICON
iconSize: 24
- comparator: EQUAL
value: Open
style:
iconName: status-open
iconPosition: ONLY_ICON
iconSize: 24 |
The YAML example to configure an advanced attribute list component:
id: attributeUsage
type: attribute-list
settings:
position: vertical #horizontal Defines the orientation of the list. Default value: vertical
data:
# List of KPI's, Records or Dimensions from the Knowledge Model
- field: INVOICE.CELONIS_STATUS
id: 100
order: 100
displayContentRule: CELONIS_STATUS_STYLE #Defines custom formatting of individual attributes.