Adding images to legacy views
Legacy view component
You're currently viewing a topic about a legacy view component in Studio. This component can still be used in legacy Studio views, however we recommend using the visual view editor in the new Studio experience. The updated interface includes drag and drop capabilities, allowing you to easily add components and configure your views.
For more information, see: Views.
Add externally hosted images, such as company logos, to your views.
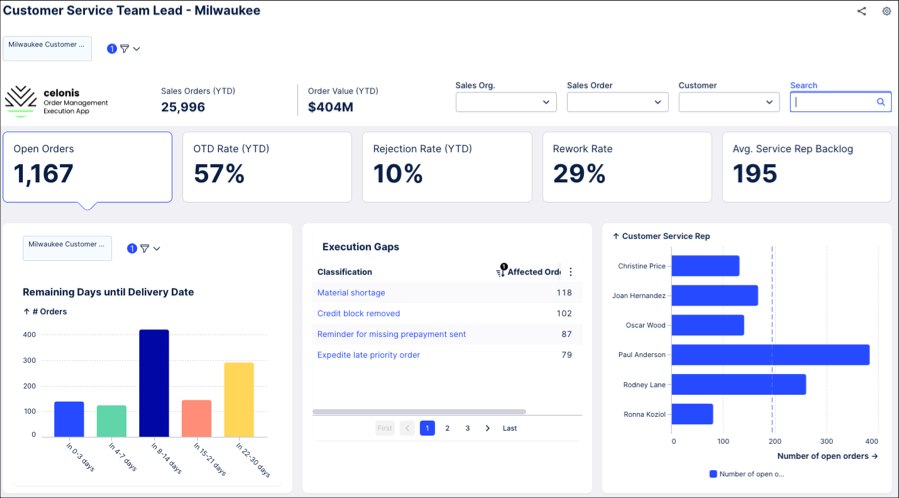
In this example, a company logo has been added to the view.

Basic image configuration
To configure a basic image component, the following attributes are available:
Attribute | Required | Type | Description |
|---|---|---|---|
src | Yes | URL | Defines the URL path to an image. The following image formats are support: .png, .jpg, or .gif. |
The example YAML for a basic image configuration:
id: image type: image settings: src: https://mk0lemarkfrqvciop01u.kinstacdn.com/wp-content/uploads/Your-Image-Here-1.jpg
Advanced image configuration
To configure an advanced image component, the following attributes are available:
Attribute | Required | Type | Possible values | Default Value | Description |
|---|---|---|---|---|---|
width | No | String | image width | Defines the image width in pixel (px) or percentage (%). | |
height | No | String | image height | Defines the image height in pixel (px) or percentage (%). | |
alt | No | String | - | empty | Defines the alternative image name, which is displayed if the image can not be rendered. |
styles | No | Defines the different styles you can apply to the component. | |||
position | No | Defines that the position within the given layout. | |||
horizontal | No | Enum | full left center right | full width | Defines the horizontal position within the given layout. |
vertical | No | Enum | top center bottom | bottom | Defines the vertical position with the given layout. |
The example YAML for an advanced image configuration:
id: image
type: image
settings:
src: https://mk0lemarkfrqvciop01u.kinstacdn.com/wp-content/uploads/Your-Image-Here-1.jpg
width: 200px
height: 100%
alt: globe
styles:
position:
horizontal: center
vertical: bottom
Adding images using Base64
Base64 is an encoding scheme used when binary data (such as images or video) needs to be transmitted over systems that are designed only to deal with data in a plain-text format. You can use Base64 images in your studio views by following these steps:
Take a screenshot of the image you want to use.
Convert the image to the Base64 format (with a number of free online tools available to use)
Add the Base64 format to the views metadata using the following:
"image: data:image/png;base64,[your base64 equivalent e.g. iVBORw0KGgoAAAANSUhEUgAAA...]"